新手如何仿制自己喜欢的网站模板
每次建站似乎都需要购买一些模板,或者是直接找人制作,少则花费二百元,多则花费几千元。追梦笔记自媒体博客就想着自己能否把自己喜欢的免费网站下载下来使用呢?自己了解了很多模板制作方法,都是需要把div+css学会学精后,自己再去做模板。个人真心等待不了那么久,有没有快速仿制的方法呢?还真让我找到了,而且每个人都可以轻松制作出属于自己的网站模板。
那么像我这样的新手如何仿制自己喜欢的网站模板?如果你也使用的wordpress程序,建议大家直接使用上次我仿制的仿卢松松博客模板。
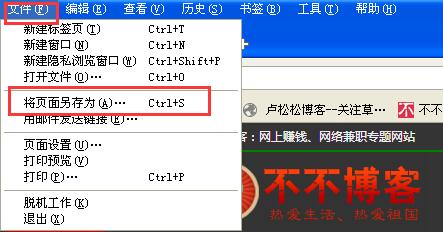
1.下载火狐浏览器,打开想要仿制的网站,这里以不不博客为例,点击文件---将页面另存为,保存下整个网页。其实很多浏览器都有保存整个网页的功能,为什么还要使用火狐浏览器呢?主要是火狐浏览器有直接查看网页背景图片的功能,方便我们找到不显示的图片。
2.用火狐浏览器打开刚开下载的html网页,查看网页中没有显示图片的地方。然后通过火狐浏览器打开仿制的网址,在图片显示不出来的地方,点击鼠标右键,找到查看背景图片的功能,很容易把没有显示的图片保存下来。记得保存到下载的图片目标下才能正常显示。
3.同样的操作,对比两个网页,把所有没有显示的图片全部保存下来。对比两个网页,发现没有问题时,就证明这个页面已经被仿制下来了。
4.修改下载的文件名称,首页的就修改成index.html,图片文件夹修改成images。然后用dreamweaver打开使用查找替换的功能,把图片路径修改成已经修改的文件名。如果正常显示,证明路径修改成功,如果不能正常显示,仔细看看路径修改是否有问题。
5.利用同样的方法,把列表页面、文章页面、tag页面、分类页面等都制作出来,并修改好文件名和路径。注意所有的页面可以共用一个图片文件夹,共用一个css文件,可以删掉共同的JS等文件,只保存一个即可。 通过上面的方法相信大家完全可以把自己喜欢的网页保存下来,整个网站的静态页面算是仿制成功了。如果想使用动态的数据,成为通用的模板,还需要把静态页面套用程序的动态标签。不同的程序使用的标签也是不同的,但操作方法基本上一样。后面给大家说说,怎么使用静态页面制作出wordpress模板,大家可以举一反三,制作出自己的程序模板。